2020. 11. 3. 18:52
주피터 노트북 폰트 변경 Programming/Python2020. 11. 3. 18:52
728x90
반응형
1. C:\users\ueser\.jupyter\custom 에 새로 만들기를 통해서 custom.css 파일을 만든다.
- 아마도 처음 만들면 coustom 폴더가 없을 것이다. 폴더 생성후 폴더 빈 공간에 마우스 오른쪽을 눌러서
'새로 만들기' -> '텍스트 파일' 을 선택해서 만든후 확장자 명을 .css 으로 변경하면 된다.

2. 파일에는 아래와 같이 입력을 한다.
div.CodeMirror, div.output_area pre, div.output_wrapper pre{
font-family: Consolas;
font-size: 13pt;
line-height: 110%;
}
div#notebook, div.prompt{
font-family: Consolas;
font-size: 13pt;
line-height: 110%;
}- CodeMirror 는 코드창, output 은 결과창
- #notebook은 Markdown 창
- font-family 는 원하는 글꼴 입력
- font-size 는 글씨 크기
- line-height 는 줄 간격
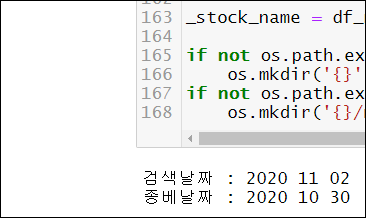
3. 코딩에 좋은 글꼴들을 검색해 보았다.
개인적으로 5개 글꼴을 사용해봤는데 윈도우 환경에서는 Consolas 가 가장 뚜렷하고, 영어와 숫자 구분이 용이 했다.
몇 개 비교하다보니 2~5 글꼴은 비슷했다.
berrybox.com/?p=29 ( 이 사이트 참조 )
- Consolas
- Lucida Console
- DejaVu Sans Mono
- Inconsolata
- Monofur






위의 설정하는 방법은 아래 있는 블로그 글들을 참고해서 작성하였습니다.
블로그에 가보면 테마 설정하는 방법도 있으니 참고하세요~
blog.naver.com/tutumd96/221505445007
728x90
반응형
'Programming > Python' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 데이터전처리 100% 환급 챌린지 5 회차 미션 (0) | 2020.11.06 |
|---|---|
| [패스트캠퍼스 수강 후기] 데이터전처리 100% 환급 챌린지 4 회차 미션 (0) | 2020.11.05 |
| [패스트캠퍼스 수강 후기] 데이터전처리 100% 환급 챌린지 3 회차 미션 (0) | 2020.11.04 |
| [패스트캠퍼스 수강 후기] 데이터전처리 100% 환급 챌린지 2 회차 미션 (0) | 2020.11.03 |
| [패스트캠퍼스 수강 후기] 데이터전처리 100% 환급 챌린지 1 회차 미션 (0) | 2020.11.02 |